Top 10 Big Companies Using Svelte

Justin Ahinon
Last updated on
Heads up!
The Svelte Phenomenon: A Better Choice for Web Applications
Have you ever been asked, "If you could have one superpower, what would it be?" In the world of web development, that's a no-brainer for us at Okupter. We'd choose Svelte. Why, you ask? Let's dive in.
Svelte is the superhero we never knew we needed in web application development. Imagine a framework that does the heavy lifting for you - one that's inherently reactive, boosts performance, and enhances your overall development experience.
Sounds too good to be true? Enter Svelte.
Unlike other frameworks you may know, such as React, Vue, or Angular, Svelte takes a fresh approach. Instead of doing the bulk of its work in the browser, Svelte shifts that work into a compile step when building your app .
The result? Your users get highly performant, vanilla JavaScript that runs blazingly fast.
Svelte isn't just about performance, though. It's also about simplicity and developer joy. It achieves this by eliminating the need for a virtual DOM and updating the actual DOM directly. This means less code, less complexity, and more fun !
In the world of web frameworks, Svelte stands out like a dolphin among goldfish. Yes, we just made a sea creature analogy, and no, we're not sorry.
So, now that you're intrigued, you might be wondering: "Who is using Svelte in production? " or "Are there any top companies using Svelte? " Well, dear reader, you're in for a treat. Many big companies have recognized Svelte's potential and integrated it into their production environment for significant projects.
Stick around as we reveal the list of companies using Svelte that will make you go, "Wow, they're using it too?!"
Sit tight, and join us on this exciting Svelte adventure!
Get help with your Svelte or SvelteKit code
Got a Svelte/Sveltekit bug giving you headaches? I’ve been there!
Book a free 15 min consultation call, and I’ll review your code base and give you personalized feedback on your code.
P.S. If you have a bigger problem that may need more than 15 minutes, you can also pick my brain for a small fee. 😊 But that’s up to you!
Big Companies Trust Svelte for Major Projects
Before we plunge headfirst into the nitty-gritty, let's clear something up. We aren't talking about mom-and-pop shops or corner boutiques. Although there's nothing wrong with these (we love a good corner bakery) , our focus today is on the big fish, the movers and shakers in the corporate world who've jumped on the Svelte train.
Surprisingly or not, a myriad of esteemed, well-known companies from across various industries have discovered the beauty of Svelte and welcomed it into their tech stacks with open arms . They're deploying Svelte in production for not just any projects but big, high-stakes projects that serve millions of users globally.
Talk about a vote of confidence!
In no particular order of coolness (because, let's face it, they're all pretty cool), here are the top 10 companies using Svelte in their production environment:
NBA
Apple
Yelp
New York Times
IKEA
Spotify
Square
Cloudflare
Brave
Decathlon
"Wait a minute," you might be thinking, "are these companies really using Svelte?" We're glad you asked! Let's take a closer look at each of these companies, their Svelte adoption, and how it's working out for them.
Buckle up, folks, because we're about to go on a Svelte exploration adventure!
Deep Dive into Companies Using Svelte
Ready for a closer look at our top 10 list? Let's unwrap the mystery and see how these industry giants are using Svelte in their day-to-day operations. You might want to grab some popcorn for this. Or maybe some nachos. Or both. (We're not here to judge.)
From tech titans to retail magnates, we'll explore how these companies are weaving Svelte magic into their web presence.
Remember, each of these companies represents a case study of why Svelte is a compelling choice for any organization looking to create an efficient, high-performance web application . Let's go!
NBA (I worked on this)
You may be surprised to learn that the high-flying dunks and buzzer-beaters of the National Basketball Association (NBA) aren't just confined to the hardwood. They're also nailing their web presence with the nimble and agile Svelte, and I'm thrilled to have had a hand in that.
Before I founded Okupter, I was part of one of the world's largest WordPress agencies, working closely with notable clients, including the NBA. In my tenure there, I was a vocal advocate for the adoption of Svelte, firmly believing in its ability to streamline web development and boost performance .
When the NBA Cares website needed to build complex components - think timelines and intricate custom dropdowns with sophisticated filters - I saw the perfect opportunity for Svelte to shine. Convincing the team, I took the reins and implemented Svelte to create these components, ensuring they ran flawlessly.
As much as I'd love to share more, due to the confidential nature of the project, I must limit the specifics. However, I can share that this successful foray into Svelte wasn't a one-off for the NBA; they have since integrated Svelte into several other projects.
Just as they do on the court, the NBA continues to push boundaries in web development, and I'm incredibly proud to have catalyzed their use of Svelte!
Apple
What's more, ahem, Svelte than an Apple product? It's only fitting that one of the most stylish tech giants out there would embrace Svelte for their web application development.
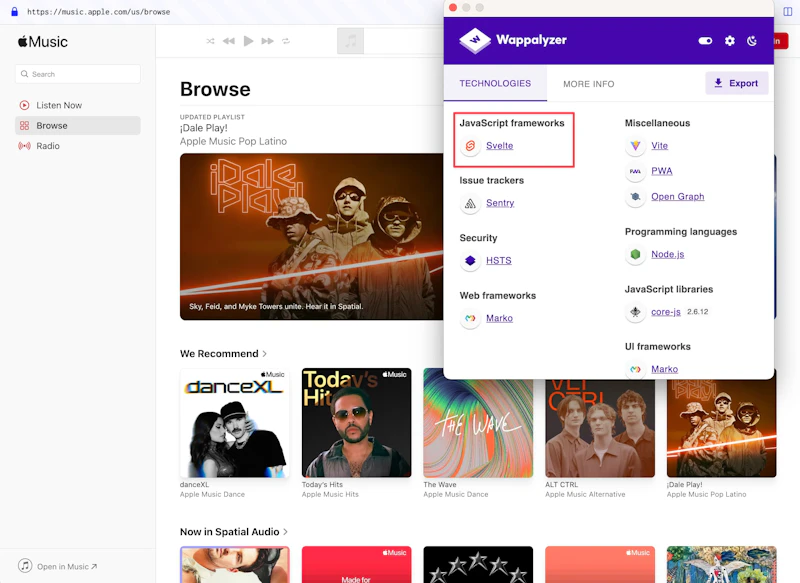
Apple has brought Svelte to the big stage by using it for the web version of Apple Music . That's right, the platform that's probably playing your favorite tunes right now is a proud user of Svelte. And it's not just hidden away in some corner, folks.
They've had the beta version out for a while, and recently, they've rolled out the Svelte-powered version of Apple Music in full production mode.

In true Apple fashion, they didn't just settle for the basics. The website cleverly employs a range of Svelte features, including the <svelte:head> element, which allows for customizing metatags on different pages.
Not sure what that means? No worries, we've got you covered in our article about how SvelteKit can be a game changer for web applications' and websites' SEO .
It's a must-read, we promise.
And if you think Apple's commitment to Svelte stops there, you're in for a surprise. In 2019, they were on the hunt for a Svelte consultant in Cupertino, as mentioned by Mansur Ashraf, a Senior Engineering Manager at Apple, in his tweet.
If that doesn't scream "we believe in Svelte", we don't know what does!
So, there you have it; Svelte is officially Apple-approved . Cue the applause!
Yelp
If you've ever hunted for the best pizza place in town or tried to find a hairdresser who won't turn your locks into a disaster, chances are, you've used Yelp. But what you might not know is that Yelp has also jumped aboard the Svelte (and SvelteKit) Express.
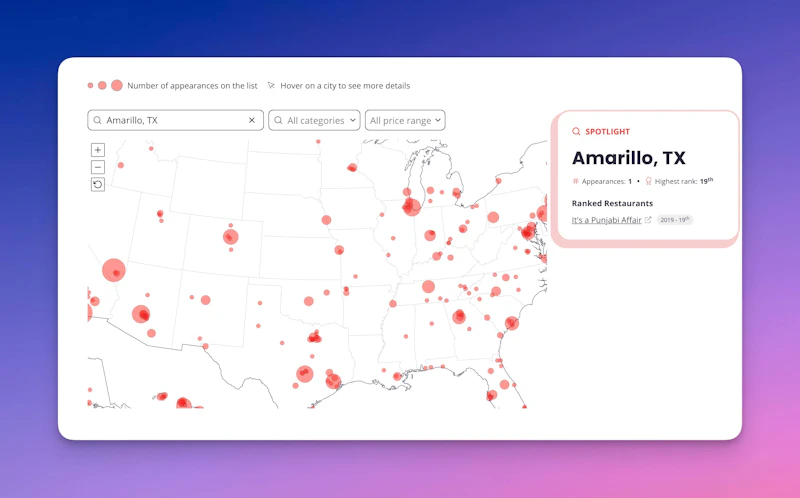
Yelp's Top 100 list ( top100.yelp.com ) is a testament to the capabilities of Svelte and SvelteKit .

The site is jam-packed with interactive elements like maps and graphs with filters while maintaining impressive load speeds . It's like a marathon runner who's also an expert juggler - a hard act to pull off unless you're using SvelteKit.

This snappy performance might suggest that Yelp is making use of SvelteKit's Server-Side Rendering (SSR) feature . SSR enables a page to load quickly because it's already pre-rendered on the server before it's sent to the browser. Kind of like having your coffee ready as soon as you walk into your favorite café.
If you're scratching your head over what SvelteKit and its SSR feature are, don't worry, we've got just the article for you. Head over to our post on Svelte vs SvelteKit: The Difference for a fun and informative breakdown.
And if you're wondering if SvelteKit is stepping into the realm of full-stack frameworks, well, we've pondered over that too!
Check out our thoughts in this piece: Is SvelteKit a Full-Stack Framework? .
So, next time you're browsing Yelp's Top 100, remember that it's not just the top-notch food or services; their tech stack is too!
New York Times
Well, well, the New York Times - home of hard-hitting journalism, thought-provoking opinion pieces, and...wait for it...Svelte! You read that right. The origin story of Svelte is intimately tied to this prestigious publication.
Picture this : Rich Harris, previously an Investigations Graphics Editor at the New York Times, is trying to wrestle with the complexities of interactive graphics. Out of the ashes of this struggle, Svelte was born.
So, when we say the New York Times is the "mother house" of Svelte, we're not spinning a web of clickbaity hyperbole. It's the honest truth. And it gets better - if you've perused a graphic by the New York Times in the past few years, chances are high that you were interacting with a Svelte creation.
Don't believe us? Here's a comment from Rich himself on Hacker News back in 2018, where he mentioned, "The interactive components were all built with Svelte and Rollup "
The New York Times, with its top-notch journalism and innovative use of technology, is yet another big player singing the praises of Svelte. We can't think of a more fitting origin story!
IKEA
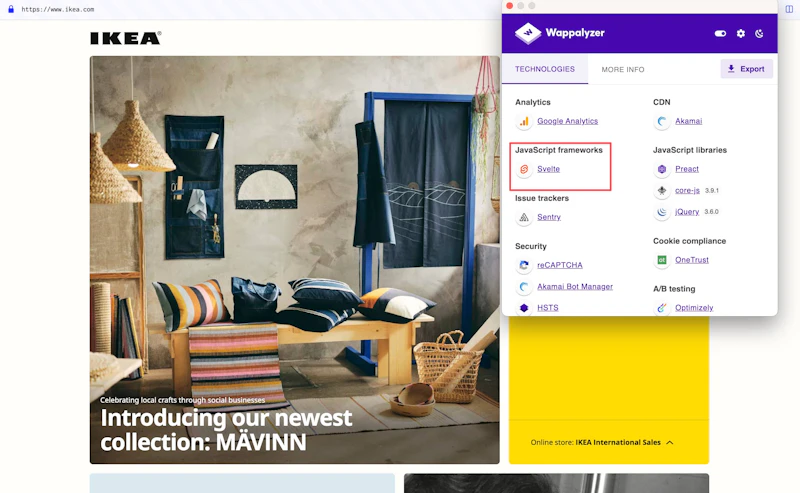
Anyone who's ever needed affordable, stylish furniture knows IKEA. But did you know that when you're browsing through Billy bookcases and Hemnes beds on their homepage (https://www.ikea.com), you're also browsing through a Svelte-driven site? Yes, that's right! The Swedish home furnishings giant is also a Svelte enthusiast .

Let's take a detour to Reddit, where, back in May 2023, Tane Piper, Digital Technology Leader at IKEA, dropped a little nugget of information.
He confirmed that IKEA's global page templates are built with Svelte, served as static pages from a headless CMS, and delivered mostly by CDN . Talk about setting up the furniture of the web in a flat-pack, efficient style! Here's the Reddit thread for your geeky pleasure.
But why would retail behemoths like IKEA choose to use Svelte ? Let's hear it from Demian West, former tech lead of a well-known European retail brand.
In his Reddit comment, he sheds light on the complexities of implementing technical changes in large organizations with both physical stores and eCommerce presence. The necessity of country-specific overrides, modularity, and relative frontend independence makes Svelte an appealing choice for their tech stack.
So, the next time you're assembling that IKEA coffee table, remember that the same brand is also adept at assembling a fantastic, Svelte-powered web experience.
Spotify
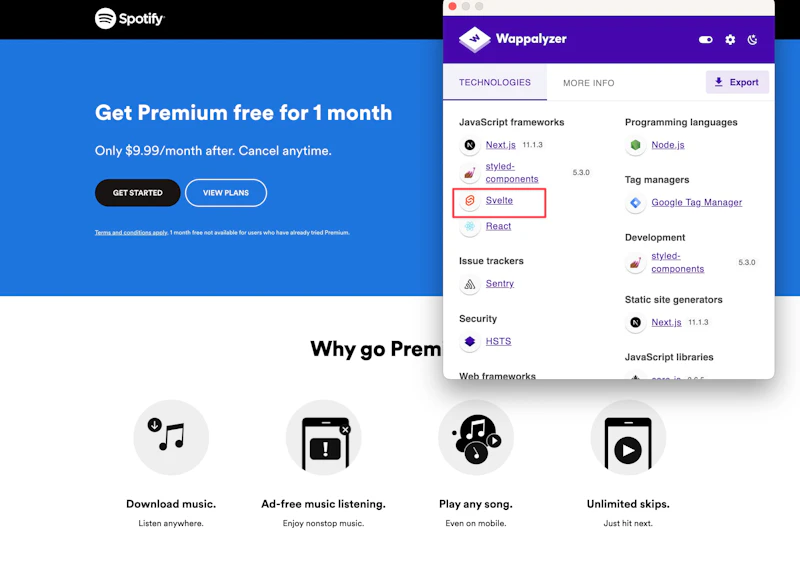
Cranking up the volume on our list is none other than Spotify, the giant of music streaming. Spotify's love for Svelte is like a well-crafted playlist - diverse and resonant. They've been using Svelte on many of their marketing website pages, seamlessly integrating the framework to enhance user experience and interaction .

But that's not all. If you're a Spotify user, you've undoubtedly come across the end-of-year Spotify Wrapped feature. As you clicked through your most played songs of the year, little did you know you were also clicking through a Svelte-built application . That's right, for several years now, Svelte has been the backstage crew making sure your musical recap goes off without a hitch.
Spotify's use of Svelte for both their marketing pages and their Wrapped feature is a testament to the flexibility and versatility of the framework . Just like Spotify, Svelte hits all the right notes for modern web development!
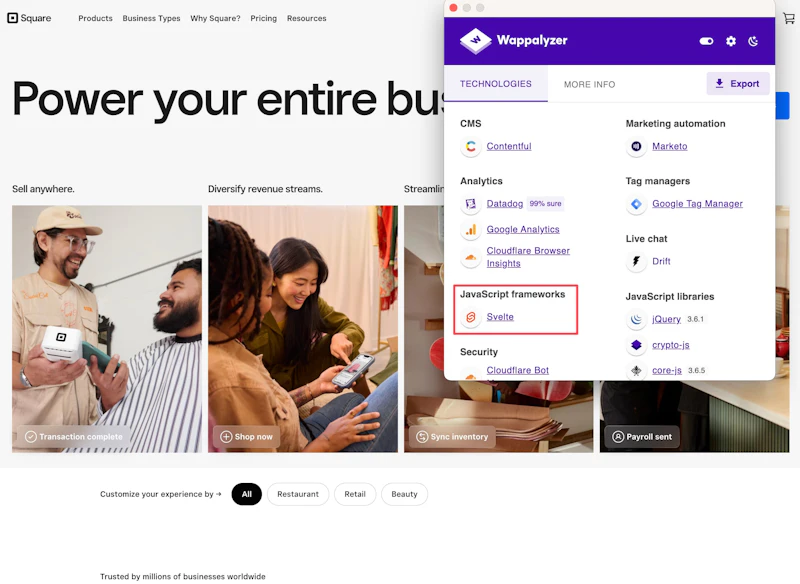
Square
Let's square up with our next contender – Square, the financial services and mobile payment company. Not one to shy away from technology's cutting edge, Square uses Svelte extensively in its operations , showcasing the framework's capabilities across its offerings.
Square's official website, squareup.com , is a striking illustration of Svelte's prowess. Svelte is the star of the show here, running the UI framework and ensuring visitors get a seamless, interactive experience. With Svelte at the helm, Square delivers a user interface that is as efficient and reliable as the services they offer.

But Square doesn't stop at just utilizing Svelte; they extend it. Dig a little deeper, and you'll find a repository in the Square GitHub organization dedicated to a custom extension of the native Svelte stores. This project is a testament to Square's commitment to the Svelte ecosystem, actively contributing and enhancing the tools that Svelte offers.
Square's use and extension of Svelte's store highlight the company's forward-thinking mindset and how Svelte enables companies to customize and scale their web development needs.
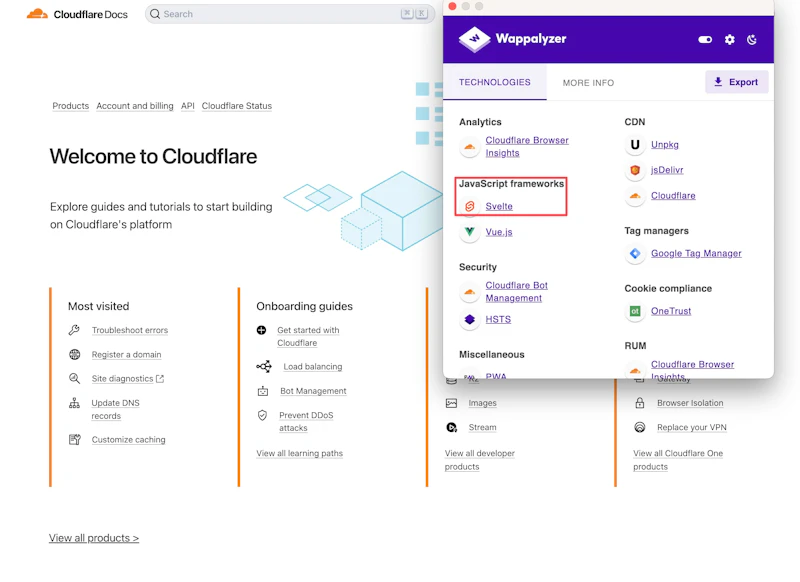
Cloudflare
Next up, we have Cloudflare, a household name when it comes to internet security and performance solutions. Not only does Cloudflare empower businesses with their services, but they've also embraced the power of Svelte on their own turf .
Take a virtual stroll to Cloudflare's documentation website (https://developers.cloudflare.com) and you'll find Svelte running the show. This makes perfect sense when you think about Cloudflare's reputation for being on the cutting edge of technology. They're always looking to adopt, push, and innovate, and what better partner for this mission than Svelte?

There's an additional layer of synergy here: Cloudflare Pages offers a hassle-free deployment option for your SvelteKit projects. So not only do they use Svelte for their own needs, but they also actively support the Svelte community by offering a streamlined deployment process.
Cloudflare and Svelte – a partnership that's enhancing web interfaces while making web development a breeze.
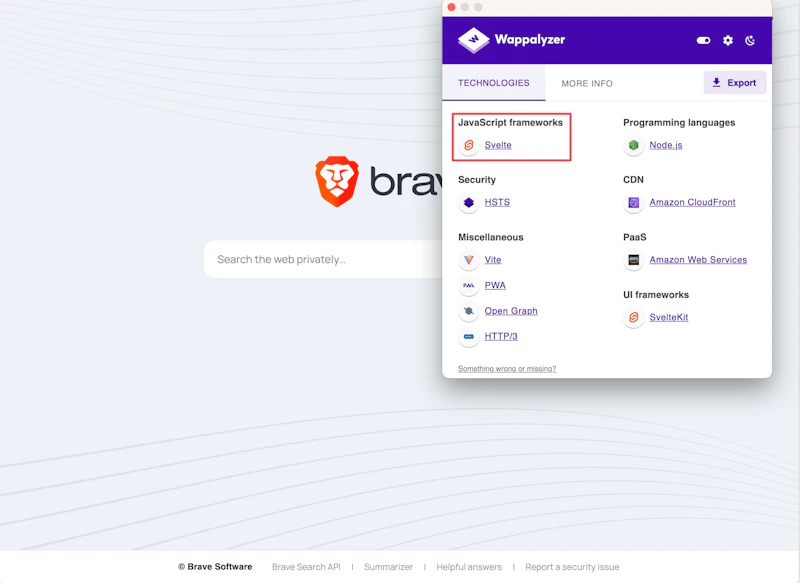
Brave
Let's turn our attention to Brave, known for its privacy-oriented browser, Brave Browser. The Svelte magic extends to Brave as well - specifically, their Brave Search .

Rémi Berson, Senior Software Engineer at Brave Software, has spilled the beans about their "secret weapon.".
In response to a user's tweet about Brave Search using Svelte, Berson confirmed, "You discovered our secret weapon! 😄 We use Svelte to enrich the search page with dynamic components (e.g. calculator, etc.), it's been working very well for us! " (source: https://twitter.com/Pythux/status/1405432703265112064?s=20).
Brave is yet another big name that's capitalizing on Svelte's capabilities. By implementing Svelte to create dynamic components on their search page, they've improved the user experience and reinforced their commitment to innovation and performance.
In the ever-evolving world of web technologies, companies like Brave are unafraid to embrace Svelte, knowing well that it delivers on its promise of building better web experiences. If a company devoted to security, privacy, and performance like Brave is using Svelte, it truly is a testament to the framework's reliability and effectiveness.
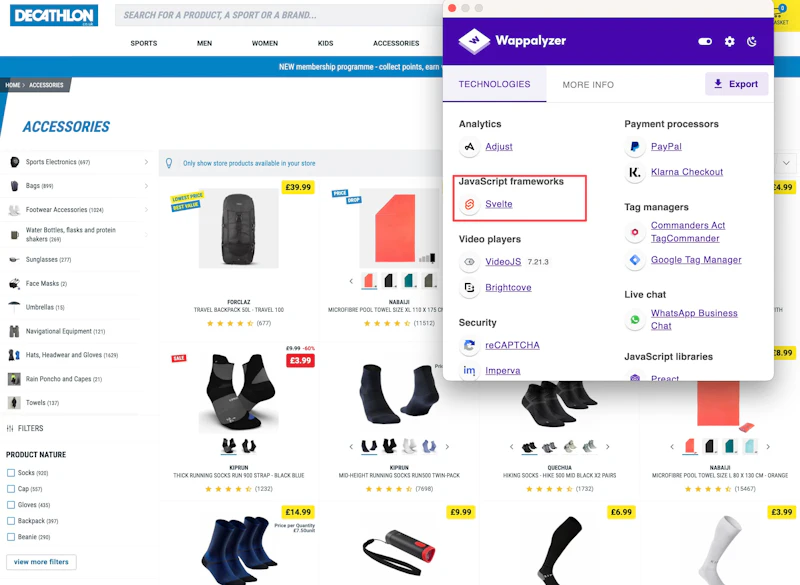
Decathlon
Our next and last stop in the world of Svelte utilization brings us to Decathlon , the renowned sporting goods retail giant. Guess what? Svelte runs on every single one of their European websites . Be it marketing pages or the actual shop pages, Decathlon's choice of Svelte underscores the breadth and depth of Svelte's applicability.

Decathlon's choice of Svelte isn't surprising. As a company that prides itself on providing an excellent customer experience both in-store and online, they understand the value of a fast, responsive, and user-friendly web presence . Svelte helps them deliver exactly that, with its unrivaled speed and efficiency.
This European adoption of Svelte in various facets of its online presence is a strong testament to the framework's versatility and its ability to handle complex retail interfaces. It emphasizes Svelte's prowess in facilitating seamless online retail experiences, in line with Decathlon's commitment to customer satisfaction.
How Okupter Can Assist with Svelte and SvelteKit Development
As the digital realm continues to grow, the need for high-performance web applications becomes ever more critical.
At Okupter, we focus on empowering your journey with Svelte and SvelteKit, offering specialized support, training, and consulting services tailored to your specific needs .
Why choose Okupter? Simply put, we believe that mastery comes from specialization . Instead of spreading our efforts across various technologies, we zero in on Svelte and SvelteKit, the forward-thinking tools that align with our commitment to offering top-quality support and consultation.
This specialized focus allows us to provide on-demand support, real-time consulting, and asynchronous consulting to help you swiftly overcome any Svelte or SvelteKit challenges.
We prioritize transparency, quality, and forging genuine partnerships.
Ready to unlock the full potential of your Svelte or SvelteKit projects? Contact Okupter today or book a free 15-minute consultation for a deeper discussion of your needs.
Wrapping Up
So there you have it, folks!
From global media houses to retail giants and innovative tech companies to major sports leagues, Svelte is ablaze in the web development world.
And with Okupter at your side, you, too, can harness the power of Svelte for your next project.
So why not give Svelte a whirl? Its incredible versatility and performance could just be the secret ingredient you need to supercharge your online presence. Let's start the journey together—strap in, hold tight, and prepare for an exciting ride into the future of web development!
Get help with your Svelte or SvelteKit code
Got a Svelte/Sveltekit bug giving you headaches? I’ve been there!
Book a free 15 min consultation call, and I’ll review your code base and give you personalized feedback on your code.
P.S. If you have a bigger problem that may need more than 15 minutes, you can also pick my brain for a small fee. 😊 But that’s up to you!